如何快速选择或搭配颜色?今天和大家介绍在界面中最为常用的三个方法,简单实用,附上大量的优秀实例,特别适合刚入门的色彩新手,学起来!
第一刀:色不过三
经常很多大神在网上说配色不要超过三种色,在这我只说三遍,色不过三,色不过三,色不过三!不管是做平面也好,还是网页,还是做APP等设计,都需要遵守这个基本的道理。
在这里很多人都会认为就是不要超过三种不同的颜色值。其实不然,不超过三种颜色的搭配,是指不超过三种色相的搭配。在单个色相中可以运用颜色明度或饱和度做色彩的丰富性,而色相不要过三!
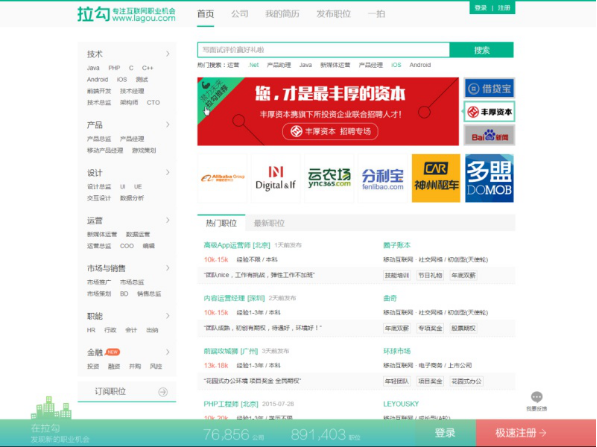
我们来做一个对比。有一种设计,叫别人家的设计。绿色永远是品牌色,红色就是网站的装点色,这就叫传承。
统一的主色彩风格的导向,能加强用户对产品的记忆程度,也然产品的体验感更加舒适和自然。

那是不是越简洁的颜色就最好?
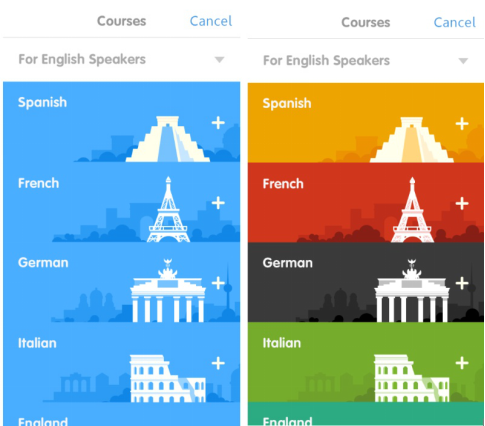
那咱就只用一种颜色得了。下图中单一颜色和多种色相颜色配色下的对比,我们可以看到在单一颜色下的设计更为统一,画面更为和谐。在多种颜色下界面中的功能模块更为明确,区分性更强,所以说在使用多种颜色的时候还需要考虑产品的内容与核心。

三色搭配,只要控制在不超过三种色相的范围即可。学过画画的商业设计师,应该都清楚知道颜色的明度、暗度、饱和度。
运用单色的设计,会显得单调乏味。而整体颜色饱和度过低会导致画面沉闷而不透气。明快的颜色和明暗的色彩搭配能使画面显得层次感丰富而又有朝气。
做精致的颜色,提炼格调
在界面设计中,色彩是设计中的重中之重,是否正确和完整的表现出产品气质至关重要。单一的色相,丰富的明度和饱和度能使界面看的有层次感和丰富性。而精简的色,处理器来也会跟容易统一和把控。在用色时,颜色越少越好,但要保证正确的传达出需要表现的功能和元素为前提。在我们每添加一种颜色的时候都需要好好的考虑一下,有没有必要。因为再复杂的设计,也不会多个三种主色彩。
第二刀:确定主色
在运用色彩进行设计的时候,心里要有数。色彩的主次关系能定作品的性。优秀的作品色彩就是那么的清晰,
记住色彩功能的划分:主要色、辅助色、装点色。
主色的魅力
主色决定设计的风格。
在设计中色彩充当了重要的情感元素,那主色就是作品的文化方向。我们在设计初期需要对项目有明确的了解后提炼选择出最为贴切的主色进行定位。
每种颜色承载的文化都是不同的,会领导了整个界面设计的方向。
网页设计、移动界面设计、banner设计、平面设计……不同的媒介,主色的运用规律各不相同。网页设计和界面设计,通常主色运用在结构和装饰。而Banner和海报为了更为醒目,主色通常运用在背景颜色上。
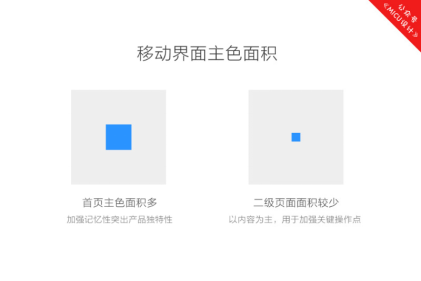
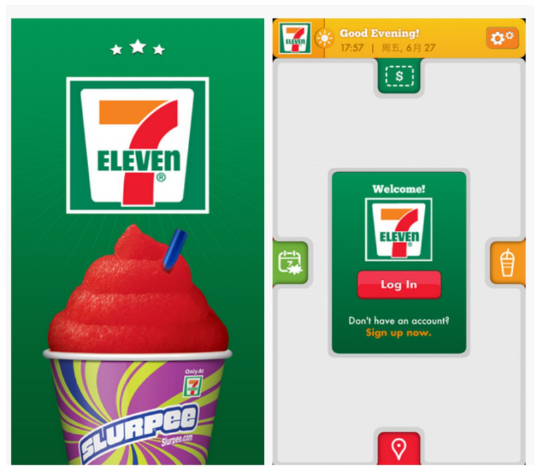
在界面设计中常将品牌LOGO的颜色定为主色彩,并且在不同的界面中主色彩出现的面积也会随之变化。
在用户使用产品时,更希望用户记忆产品。而在用户进入了信息页面时则更注重易用性,希望用户能找到自己需要的东西。所以主色在首页使用的面积较多,而二级页面使用在关键的操作点上。从产品角度出发,我们在使用主色的时候要考虑页面的内容关系,理解界面的层次与功能性质。从视觉出发,选择了饱和度较高的色彩做为主色时,要考虑因为颜色面积过多而造成的视觉疲劳。

在banner和海报的设计中主色的面积一般会运用在背景色中,相对面积较大。可谓是直奔主题式。


第三刀:从对比色中找辅助色
通常大家觉得只要色彩面积最多就是主色。其实不然,人们的阅读心理是有差异的,如果颜色饱和度较低容易被相对面积少的高饱和度颜色抢眼,所以在定义界面主色的时候要悬着饱和度(纯度)高的颜色作为主色会比较的稳定。
在界面设计汇总使用互补色彩的对比是最为强烈的。这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。这种方式是最易于传播的。适合在夸张的、张扬的场景下使用。但这种颜色用的太过于平凡容易造成用户的视觉疲劳。给人一种不安定的感觉。那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
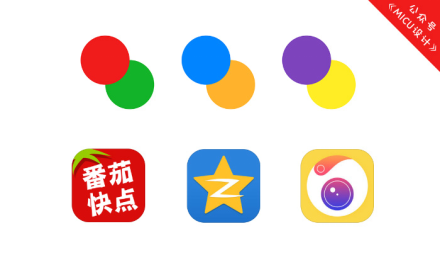
主要的三对互补色:红绿、蓝橙、黄紫
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色
番茄快点、QQ空间、相机360


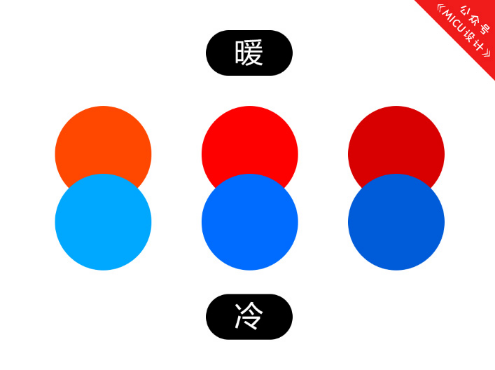
色彩中还会运用到冷暖对比
冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。

在设计中,冷色与暖色的对比是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。用这样的配色效果让用户感觉舒服平和。
冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。
配色是学习UI设计必须攻克的,设计作品配色质量的好坏最直接影响作品的水平,目前CGWANG的UI设计培训班除了重点培养提升学生对配色的掌握以外,其他的相关重要的知识点已有加强教学,确保学生掌握UI设计就业所需的全部职业技能。